| | | Stella27 - Nana-smile (Exemple de cours) |    |
| |
stella27 je vous enseigne mon savoir 
Prénom : Christelle Nombre de messages : 1009 Âge : 35 Localisation : Normandie Date d'inscription : 17/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Stella27 - Nana-smile (Exemple de cours) Sujet: Stella27 - Nana-smile (Exemple de cours)  Dim 27 Fév - 1:45 Dim 27 Fév - 1:45 | |
|
EDIT INDIE RHAPSODY:
Ceci est un exemple de cours, récupérer de nos archives.
C'était un cours The Gimp pour débutant.
Bienvenue dans ton cours Gimp :D
Tu seras ma première élève, donc on va découvrir le mécanisme des cours ensemble. 
Commençons d'abord par nous présenter.
Je m'appelle Christelle, j'ai 22 ans, et j'habite dans la Haute-Normandie.
C'est en m'inscrivant sur Twilight France forum, que j'ai découvert le monde du graphisme. J'ai tout de suite accrocher à toutes les belles créations que je voyais, et c'est il y a environ 10 mois que je me suis lancée. Après une brève utilisation de Photofiltre, j'ai découvert Gimp, qui est très vite devenue mon chouchou. J'espère qu'il deviendra aussi le tien.
Voici le programme Débutant 
J'attends ta présentation et nous pourrons ensuite commencer  |
|   | | Nana-smile je suis ici pour apprendre 
Prénom : Dana Nombre de messages : 64 Âge : 26 Localisation : Devant mon écran :P Humeur : Happy :) Date d'inscription : 13/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Dim 27 Fév - 12:37 Dim 27 Fév - 12:37 | |
| Bonjour :D Je suis contente d'être ta première élève ! Bref, je m'appelle Dana, j'ai 13 ans et j'habite vers Paris. J'adore faire du sport, lire et dessiner. J'ai d'abord voulu apprendre à faire des créations avec Photofiltre mais à ce qu'il paraît Gimp est mieux ^^ J'espère que tu es patiente car avec moi ça risque d'être difficile  Voili Voilou ! |
|   | | stella27 je vous enseigne mon savoir 
Prénom : Christelle Nombre de messages : 1009 Âge : 35 Localisation : Normandie Date d'inscription : 17/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Dim 27 Fév - 13:50 Dim 27 Fév - 13:50 | |
| Bonjour, Merci pour la présentation. Néanmoins j'ai une petite question, quelles célébrités aimes-tu le plus ? J'essaierai de te faire travailler dessus dans les exercices, ce sera plus sympa pour toi  Au début les cours seront un peu lourd, peu d'exercices et pas mal de théorie. Mais c'est nécessaire pour bien connaître les bases du logiciel. - Spoiler:
- Drip.Drop a écrit:
Premier Cours : Les outils de The Gimp
Introduction : Pour commencer une rapide présentation de The Gimp ! The Gimp est un logiciel puissant et gratuit créer pour concurrencer photoshop. Il permet, entre autres :
- Ouvrir différents types de fichiers d'images.
- Modifier ces images (Créer des effets, dimensionner, corriger, encadrer, éclairer, etc.).
- Assembler plusieurs images.
- Ajouter des textes aux images.
- Réaliser des textures, des dégradés, des icônes.
- Dessiner.
- Convertir les types de fichiers d'images.
- Créer, modifier des animations.
- Exécuter des scripts.
- Accéder à un historique d'annulation.
- Traiter de nombreux fichiers en une commande (Traitement par lot).
- Illustrer, améliorer, truquer, s'amuser, etc.
Objectif du cours : Ce cours a pour objectif de te familiariser avec l'interface de The Gimp qui peut sembler compliquée à première vue !
Lorsque tu lances le logiciel, trois fenêtres s'ouvrent : la boîte à outils, l'éditeur d'image GIMP, et Calques, canaux, chemins, annuler.
***
I. La boîte à outils Cette fenêtre peut se diviser en deux parties. En haut, la boîte de dialogue présente la liste des outils de The Gimp dont je ferai une description par la suite. En bas, la boîte de dialogue option des outils permet de configurer les outils utilisés.
Voici une liste complète des outils de The Gimp dont les fonctions seront détaillées lors des prochains cours. On peut diviser les outils de The Gimp en quatre parties.

- Les outils de sélection (en rouge) :
- 1 -> Outil de sélection rectangulaire (choisit des régions rectangulaires)
- 2 -> Outil de sélection elliptique (choisit des régions elliptiques)
- 3 -> Outil de sélection à main levée (choisit des régions définies à la main)
- 4 -> Outil de sélection contigüe (choisit des régions continue)
- 5 -> Outil de sélection par couleur (choisit des régions par couleur)
- 6 -> Outil ciseaux intelligents (choisit des formes de l'image)
- 7 -> Outil d'extraction du premier plan (choisit les objets du premier plan)
- Les outils de transformation (en bleu) :
- 1 -> Outil de déplacement (déplace des couches et des sélections)
- 2 -> Outil d'alignement (déplace automatiquement les calques d'une image)
- 3 -> Outil de découpage (découpe une image)
- 4 -> Outil de rotation (pivote la couche ou la sélection)
- 5 -> Outil de mise à l'échelle (redimensionne une image)
- 6 -> Outil de cisaillement (incline l'image ou la sélection)
- 7 -> Outil perspective (change la perspective de la couche ou de la sélection)
- 8-> Outil de retournement (inverser l'image ou la sélection automatiquement)
- Les outils de peinture (en jaune) :
- 1 -> Outil de remplissage (remplit avec une couleur ou un patron)
- 2 -> Outil de dégradé (remplit avec une dégradation de couleur)
- 3 -> Outil crayon (peint des pixels de bord dur)
- 4 -> Outil pinceau (peint les grandes lignes en utilisant une brosse)
- 5 -> Outil gomme (efface la couleur de fond)
- 6 -> Outil aérographe (aérographe de pression variable)
- 7 -> Outil calligraphie
- 8 -> Outil de clonage (peint en utilisant des motifs ou des régions de l'image)
- 9 -> Outil correcteur (atténue les irrégularités dans une image)
- 10 -> Outil de clonage en perspective (clone depuis une image après avoir appliquée une transformation en perspective)
- 11 -> Outil de flou et de netteté (enlève ou ajoute du flou)
- 12 -> Outil de barbouillage (barbouille l'image)
- 13 -> Outil d'éclaircissement ou d'assombrissement (blanchit ou noircit les grandes lignes)
- Les outils divers (en vert) :
- 1 -> Outil chemin (crée et publie des routes)
- 2 -> Outil pipette à couleur (rassemble les couleurs d'une image)
- 3 -> Outil de zoom (augmente et diminue le zoom)
- 4 -> Outil de mesure (mesure les angles et les distances)
- 5 -> Outil texte (ajoute du texte à l'image).
Alors j'avoue que sur une liste comme ça, c'est un peu indigeste... =S ! Mais plus tu vas te servir de ce logiciel et de ses outils et plus tu seras à l'aise avec. Donc je te conseille de créer un nouveau document blanc et d'essayer un à un tous les outils sur ce document ! En les utilisant, et en t'amusant à modifier leurs options, tu comprendra mieux comment ils fonctionnent et tu saisiras les petites nuances !!
***
II. Éditeur d'image GIMP
Bon alors j'ai fait un résumé très résumé car ce serait beaucoup trop long de décrire tous les menus de l'éditeur d'image !
Menu fichier : Le menu fichier comprend toutes les options d'ouverture d'image, d'enregistrement, d'impression et de fermeture.
Menu édition : Le menu édition comporte toutes les options de Copier-Coller et l'accès aux préférences.
Menu sélection : Le menu sélection contient toutes les options de sélection, l'activation et la désactivation des masques rapides pour le détourage, etc...
Menu affichage : Le menu affichage comporte toutes les options pour personnaliser l'affichage.
Menu Image : Le menu Image contient les options de traitement de l'image. C'est un menu un peu fourre-tout où on trouve :
- Les modes RVB, Niveaux de gris, Couleurs indexées
- La partie visible de l'image, le canevas (taille, ajustement aux calques)
- Échelle et taille de l'image
- Les options de découpage (automatique et futé)
- La fusion des calques visibles (ctrl+M) pour obtenir un unique calque visible
- Aplatir l'image qui est une fusion « extrême » des calques visibles pour obtenir une image avec un seul calque où les calques invisibles seront supprimés et les zones transparentes transformées dans la couleur d'arrière-plan.
- Aligner les calques visibles
- Les propriétés de l'image
Menu Calque : Le menu Calque comporte toutes les opérations réalisables sur les calques.
Menu Couleurs : Le menu Couleurs comporte toutes les modifications des couleurs des images.
Menu Outils : Contient les outils de la boîte à outils.
Menu Filtres : Le menu « Filtres » contient des filtres de modification et de création d'images (greffons et scripts). Les filtres sont organisés par fonction.
Menu Fenêtres : Le menu Fenêtres donne accès à la gestion des fenêtres.
Menu Aide : Le menu « Aide » donne accès à l'aide, aux conseils du jour, à la fenêtre « À propos », aux navigateurs de greffons et procédures, aux sites de Gimp par Internet.
***
III.Fenêtre « Calques, Canaux, Chemins, Annuler »
Si tu n'as pas cette fenêtre, il faut que tu ailles dans Fenêtres > Fenêtres Ancrables récemment fermées > Calques, Canaux, Chemins...
L'onglet Calques reprend les options du menu calque et nous les détaillerons lorsque nous aborderons le chapitre sur les calques.
On se sert plus rarement des outils Canaux et Chemins, donc tu en entendras beaucoup moins souvent parlé ! Cependant l'outil chemin et utile pour qu'un texte suive une courbe par exemple mais nous verrons ça plus tard.
L'historique d'annulation reprend toutes les modifications que tu as effectuées sur une image.
***
Conclusion : Je suis vraiment désolée pour ce cours qui est très long et très théorique donc pas franchement intéressant.  Malheureusement, il faut connaître ces outils pour faire des créations...! Malheureusement, il faut connaître ces outils pour faire des créations...!
Devoirs : Aucun... Pour cette fois =) !
|
|   | | Nana-smile je suis ici pour apprendre 
Prénom : Dana Nombre de messages : 64 Âge : 26 Localisation : Devant mon écran :P Humeur : Happy :) Date d'inscription : 13/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Dim 27 Fév - 15:23 Dim 27 Fév - 15:23 | |
| Ben en fait j'aime bien les stars asiatiques (Normal, j'en suis une) Mais sinon j'aime Taylor Swift, Kristen Stewart, Katy Perry, Bruno Mars, Rihanna et puis pleins d'autres :)
Sinon J'ai lu tout le cours et j'ai compris ^^ |
|   | | stella27 je vous enseigne mon savoir 
Prénom : Christelle Nombre de messages : 1009 Âge : 35 Localisation : Normandie Date d'inscription : 17/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Dim 27 Fév - 18:09 Dim 27 Fév - 18:09 | |
| Je note ça dans un coin de ma tête. Et puis si t'aimes Kristen Stewart on va bien s'entendre  Passons aux raccourcis. - Spoiler:
II. LES RACCOURCIS CLAVIER
1/ Fichier
Nouvelle image> Ctrl+N
Ouvrir une image> Ctrl+O
Ouvrir en tant que nouveau calque > Ctrl + Alt + O
Enregistrer > Ctrl+S
Enregistrer sous > Maj+Ctrl+S
Fermer un document > Ctrl+W
Fermer tous les documents > Maj+Ctrl+W
Quitter > Ctrl+Q
2/ Edition
Annuler> Ctrl+Z
Rétablir> Ctrl+Y
Copier la sélection > Ctrl+C
Couper la sélection> Ctrl+X
Copier visible> Ctrl + Maj + C
Coller comme nouvelle image> Ctrl + Maj + V
Coller le presse-papiers > Ctrl+V
Efface la sélection > Suppr
Remplir avec la couleur de PP> Ctrl + ,
Remplir avec la couleur d'AP > Ctrl + .
Remplir avec un motif > Ctrl + ;
3/ Sélection
Sélectionner tout > Ctrl+A
Désélectionner > Maj+ Ctrl + A
Inverser la sélection> Ctrl+I
sélection flottante> Maj+Ctrl+L
Masque Rapide> Maj+Q
4/ Affichage
Menu principal > F10
Menu Menu déroulant >Maj+F10
Plein écran > F11
Zoom avant > + ou Ctrl+ molette de la souris
Zoom arrière> - ou Ctrl + molette de la souris
Zoom 1:1 > 1
Adapter la fenêtre à l'image > Ctrl+E
Adapter l'image à la fenêtre > Maj+Ctrl+E
Afficher la selection > Ctrl+E
Afficher les guides > Maj+Ctrl+T
Afficher les règles > Maj+Ctrl+R
5/ Image
Dupliquer l'image > Ctrl+D
Fusionner les calques visibles > Ctrl+M
6/ Calque
Nouveau calque > Maj+Ctrl+N
Dupliquer le calque > Maj+Ctrl+D
7/ Outils
Quand tu passes ta souris au dessus des éléments de la boîte à outils, une définition s'inscrit et avec le raccourcis correspondant à l'outil.
Je t'ai fait une récap de ces raccourcis clavier :
8/ Filtre
Répéter le dernier filtre > Ctrl+F
Ré-afficher le dernier filtre> Maj+Ctrl+F
9/ Fenêtres de dialogue (afficher les)
Calques > Ctrl+L
Brosses> Maj+Ctrl+B
Motifs > Maj+Ctrl+P
Palettes > Ctrl+P
Boîte à Outils > Ctrl+B
Options de l'outill >Maj+Ctrl+T
10/ Créer ou modifier des raccourcis
Il est possible via le menu Edition > Raccourcis Clavier, de créer des raccourcis.
Il suffit de rechercher la fonction pour laquelle vous voulez ajouter/modifier le raccourcis, puis de cliquer sur la case correspondant au raccourci (il est écrit "Désactivé" pour les raccourcis inexistants), puis d'entrer la combinaison de touches choisis.
Pour enregistrer ce changement, vérifier que la case "Enregistrer les raccourcis clavier à la fermeture" soit cochée, puis fermer la fenêtre.
(c) Stella27
Évidemment, rien ne sert de les apprendre par cœur. Mais, au fur et à mesure de ta découverte du logiciel, il y aura des outils dont tu te serviras souvent. Et tu te rendras compte que les raccourcis sont bien utile. Je te conseille donc de garde ce cours sous la main. |
|   | | Nana-smile je suis ici pour apprendre 
Prénom : Dana Nombre de messages : 64 Âge : 26 Localisation : Devant mon écran :P Humeur : Happy :) Date d'inscription : 13/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Dim 27 Fév - 18:38 Dim 27 Fév - 18:38 | |
| Ok, je connaissais déjà la moitié des raccourcis :) Donc c'est bon ! |
|   | | stella27 je vous enseigne mon savoir 
Prénom : Christelle Nombre de messages : 1009 Âge : 35 Localisation : Normandie Date d'inscription : 17/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Dim 27 Fév - 22:04 Dim 27 Fév - 22:04 | |
| Oui pleins de choses sont communes à d'autres logiciel. D'ailleurs, il y aura certainement des choses que tu trouveras inutiles, car c'est la base de l'informatique. Mais tout le monde n'est pas à l'aise avec ces notions. Voici donc ton 3ème cours. III. Les Bases
1/ Ouvrir un nouveau Document
En cliquant sur Fichier, puis Nouveau, tu pourras choisir les dimensions, et la couleur de ton nouveau document.
2/ Ouvrir une image
- L'image est sur ton PC : Fichier > Ouvrir, recherche ton image dans tes dossiers.
- L'image est sur le net : Copie l'URL de l'image (clic droit) puis fait fichier > Ouvrir selon l'emplacement. Copie ton lien et clique sur Ouvrir
- L'image est déjà ouverte dans Gimp, et tu souhaites la retravailler dans une nouvelle fenêtre : Image > Dupliquer
- Tu veux insérer une image dans une fenêtre Gimp déjà existante : Fichier > Ouvrir en tant que calque
3/ Enregistrement de ton travail
Gimp permet d'enregistrer dans de nombreux formats.
Les principaux à retenir, à mon sens, sont :
.jpg : format classique d'enregistrement d'une image;
.png : l'image enregistrée est de meilleur qualité qu'avec du jpg. De plus il permet de conserver la transparence d'une image;
.gif : format à n'utiliser que pour les animations, car il réduit fortement la qualité des images;
.xcf : format spécifique qui ne s'ouvre que dans Gimp. Il donne la possibilité de retravailler ton document, en conservant les calques.
- Swanny a écrit:
- Enregistrer une image sous un type de fichier voulu
* Ctrl + S
* - Spoiler:
* Suis les indications ci-dessus et clique sur enregistrer.
(c) Swanny L'explication ci dessus te montre comment trouver l'emplacement de l'enregistrement de ton image.
Pour le format, tu peux écrire l'extension (.jpg, ou .png par exemple) à la fin du nom de ton image. Sinon, tu peux utiliser le menu déroulant, en cliquant sur "sélectionner le type de fichier"
Si tu n'indiques aucun format, le document sera enregistré automatiquement en .xcf.
Pour enregistrer ensuite une modification. Il suffit de faire Fichier> Enregistrer ou Ctrl+S.
4/ Edition (copier/coller)
COPIER
- Pour copier l'ensemble d'un calque, il suffit de faire Édition>copier ou Ctrl+C
- Pour copier une partie de l'image, utilise l'un des outils de sélection, puis fait Édition > copier ou Ctrl+C
- Pour copier l'ensemble de l'image, c'est à dire ce qui est visible à l'écran : Édition > Copier Visible
COLLER
- Pour insérer une image copiée : Edition > coller ou Ctrl+V
- Pour ajouter un brush ou un motif dans la base de données de Gimp : Edition > Coller comme>...
- Pour coller une image en tant que calque : Edition > coller comme > nouveau calque
N.B : Ancrer le calque après avoir coller une image, permet d'éviter des désagrément dans les redimensionnements.
- Spoiler:
5/ Les formes basiques
- Qwenty a écrit:
. Comment dessiner un cercle ou un ovale ?
* Pour tracer un cercle il suffit de sélectionner l'outil de sélection ovale en appuyant simplement sur la touche 'E'. Créez votre sélection à main levée (et en maintenant la touche 'Shift' pour obtenir un cercle parfait). Choisissez une couleur de premier plan (ce sera la couleur de la bordure du cercle) et allez dans 'Edition > Tracer la sélection...'. Entrez par exemple une valeur d'1 pixel pour la largeur du tracé puis cliquez sur OK.
. Comment dessiner un rectangle ou un carré ?
* La même technique est utilisée que pour le cercle mais au lieu de choisir l'outil de sélection ovale choissez l'outil de sélection rectangulaire en appuyant sur la touche 'R'.
Pour faire des formes pleines, il suffit de choisir l'outil peinture et de cliquer dans la sélection.
NB : Pour créer un cercle ou carré parfait, trace ta sélection puis cliques sur Maj, ou coche le paramètre "fixé (proportions)" dans les options de l'outil.
- Spoiler:
- Qwenty a écrit:
- . Comment créer une ligne droite ?
* Créer une ligne droite est extrêmement facile. Sélectionnez l'outil crayon, touche 'N', ou pinceau, touche 'P' et faites un premier point à l'endroit où vous voulez commencer la ligne. Placez maintenant le curseur sur l'endroit où vous voudriez que la ligne se termine en maintenant la touche 'Shift'. Cliquez, c'est fait !
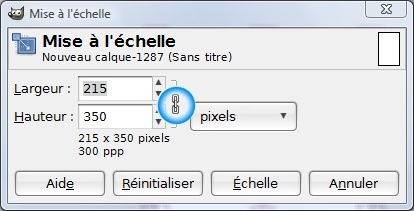
6/ Taille et Découpage de l'image
Pour changer la taille de l'image, il faut aller dans le Menu "Image", puis dans "Echelle et taille de l'image".
Lorsque que les 2 petits maillons, à côté de la largeur et la hauteur, sont attachés, l'image sera redimensionnée de manière proportionnelle. Il suffit alors juste d'indiquer la largeur ou la hauteur voulue.
- Qwenty a écrit:
- . Comment recadrer une image ?
* Pour recadrer une image il suffit de créer une sélection, que celle-ci soit arrondie ou rectangulaire, et d'utiliser la fonction "Découper l'image".
* Elle est accessible depuis le menu 'Image > Découper l'image'.
* Vous pouvez également utiliser l'outil de recadrage (scalpel) accessible, depuis une image, par la combinaison de touche 'Shift + C'. Sachez que son utilisation est plus complexe que celle du menu.
. Comment augmenter la taille de l'espace de travail sans augmenter la taille de l'image ?
* Cette fonction est très utile et permet d'augmenter la taille des calques en conservant la taille des calques actuels pour, par exemple, ajouter une bordure à l'image.
* Elle est accessible depuis le menu 'Image > Taille du canevas...'.
|
|   | | Nana-smile je suis ici pour apprendre 
Prénom : Dana Nombre de messages : 64 Âge : 26 Localisation : Devant mon écran :P Humeur : Happy :) Date d'inscription : 13/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Dim 27 Fév - 22:33 Dim 27 Fév - 22:33 | |
| Tout est ok pour l'instant ! |
|   | | stella27 je vous enseigne mon savoir 
Prénom : Christelle Nombre de messages : 1009 Âge : 35 Localisation : Normandie Date d'inscription : 17/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Lun 28 Fév - 2:25 Lun 28 Fév - 2:25 | |
| Si tout va bien, alors on continue. J'ai décidé d'introduire un petit paragraphe sur les calques, on dira que c'est la suite des "Bases" - Qu'est-ce qu'un calque ?Une image finale, peut être constitué d'une multitude de couches contenant les différents élèments qui la composent. Ces couches sont les calques. Exemple : cette image (dsl c'est moche, ce n'est pas sur mon PC habituel lol) est en réalité composé de 3 calques : le fond noir, le brush, et le texte.  >>>  RQ : Le damier gris que tu voit sur le calque Brush représente la transparence du calque. - La composition de la fenêtre de calques :. En violet : L'oeil à côté des calque permet de rendre visible ou invisble un calque. . En vert : La chaînette à côté des calques permet de lier plusieurs calques et de pouvoir faire des opérations de transformation simultanément sur tout les calques liés. . En rouge : POur créer un nouveau calque, on clique sur la feuille blanche, en bas de la fenêtre de calques. On peut également insérer une nouvelle image en tant que calque. . En bleu : En cliquant sur cette icône, le calque sélectionné sera dupliqué. . Les flèches verte, permette de déplacer les calques. . On peut utiliser différent mode de calque. Les couleurs du calque seront combinés avec le calque du dessous en fonction de ce mode. Nous verrons ça plus en détail, dans un prochain cours. . Il est possible de faire varier l'opacité d'un calque. . Croix Orange : cocher cette case vérouille le canal alpha. Cela veut dire, que la zone transparente ne pourra pas être modifié (exemple : si tu mets un coups de pinceau, il n'y aura rien). On peut donner un nom aux calques (pratique quand il y en a un grand nombre), en cliquant sur le nom du calque, puis en terminant par entrée. - La taille d'un calque n'est pas nécessairement la même que l'image. Pour modifier cette taille, on peut utiliser l'Outil de mise à l'échelle (dans la boîte à Outils), ou faire Calque> Echelle et taille du calque. - Pour activer la transparence d'un calque, il faut lui ajouter un canal alpha : Sélectionne le calque, cliques droit, ajouter un canal alpha. Si tu ne le fais pas, lorsque tu gommera, celle-ci au lieu de rendre une zone transparente (pour éventuellement laisser apparaître le calque du dessous), appliquer la couleur sélectionné en arrière plan.
*************
- Drip.Drop a écrit:
Quatrième Cours : Les Brushes
Introduction : Tous les grands logiciels de traitement d'image comme Photoshop ou The Gimp permettent le téléchargement et l'utilisation de nouveaux Brushes (=brosses)
Objectif du cours : Ce cours devra normalement te permettre de connaître le téléchargement et l'utilisation des brushes ainsi que divers effets que l'on peut leur appliquer !
***
I. Télécharger des Brushes Même si les Brushes de base sur The Gimp sont sympa (ironie xD !!), en avoir de nouveaux est intéressant. Ce tutoriel va t'expliquer la marche à suivre pour importer des brushes !
Tout d'abord un petite liste de mes sites préférés :
- Deviant Art <3 : Ici ou là
- Gimp-Attitude : Ici
- Smashou : Ici
Mais bien sûr, il en existe beaucoup d'autre !
Je vais te montrer la marche à suivre avec Deviant Art, mais c'est pratiquement la même pour tous les autres sites !
Une fois que tu as repéré un brush qui te plaît, clique sur l'image, puis sur Download, sur la gauche de l'écran. La fenêtre 'téléchargement de fichiers' s'ouvre, clique sur Ouvrir.
 -> 
Sélectionne ensuite tous les brushes, ou seulement ceux que tu souhaite, puis copie les.
Enfin, va dans le disque où tu as enregistré The Gimp, puis clique sur Gimp > Share > Gimp > 2.0 > Brushes et colle les brushes !
Ensuite deux solutions :
- The Gimp était déjà ouvert lorsque tu as fait ces manipulations. Il faut donc que tu mettes à jour la liste des brushes disponibles. Pour cela, dans la fenêtre Calques, Canaux, Chemins, Annuler, il faut cliquer sur Rafraîchir, ici encadré en Rouge.
- The Gimp n'était pas encore ouvert ! Dans ce cas, aucune manipulation à faire. La prochaine fois que tu ouvriras The Gimp, les brushes se seront automatiquement installés.
Enfin, il faut savoir que, depuis la version 2.4, on peut utiliser des Brushes Photoshop pour The Gimp (au format .abr)! Cependant, si tu possèdes une version antérieure (Gimp 2.0, 2.1, 2.2 ou 2.3), c'est aussi possible mais il faut faire quelques manipulations. Si ce tutoriel t'intéresse, dis-le moi et je te le donnerai !
***
II.Utiliser les Brushes !
Deuxième partie du cours : comment appliquer un brush sur une création !
Voilà ma base : ici
C'est un blend avec Ali Larter que j'ai réalisé en assemblant deux photos en fondu puis en appliquant une texture. La texture est au programme débutant donc on la verra bientôt. Le fondu n'est ni au programme débutant ni au programme moyen mais si tu veux je te ferai un tutoriel.
Alors, voici la marche à suivre pour poser un brush.
- Ouvre ta création
- Choisis une couleur d'avant plan, qui sera la couleur de ton brush !
- Crée un nouveau calque transparent : Calque > Nouveau Calque avec l'option transparent cochée.
- Sélectionne le brush qui te plaît dans la fenêtre Calques, Canaux, Chemins, Annuler
- Applique ton Brush.
- Ensuite n'hésite pas à changer le mode de fusion du calque et son opacité pour obtenir différents effets. J'ai colorié les modes de fusion en violet ici, et ils sont accessibles en cliquant sur la petite flèche que j'ai entourée en rouge.
- Avec l'outil gomme, tu peux effacer le brush de certains endroits. Ici, par exemple j'ai gommé la Ali de gauche pour que le brush soit derrière elle.
- Pour pouvoir varier les effets, n'hésites pas à créer un nouveau calque pour chaque brush.
- Une fois que tu as fini, fusionne les calques visibles en appuyant sur 'ctrl + M' ou en cliquant dans Image > Fusionner les calques visibles.
Voilà mon résultat :  ***
III. Les effets sur les Brushes
Maintenant que l'on sait comment appliquer un brush, on va essayer de varier ses effets.
Voilà ma base (c'est un avatar tout simple auquel j'ai fait 2/3 manips sur la couleur) : Ici
[list]
[*] Brush flou :
- Ouvre ton image
- Crée un nouveau calque transparent en allant dans Calque > Nouveau Calque. Fait attention que la case transparent soit bien cochée.
- Choisit ton brush puis applique le en noir.
- Fait un clic droit sur ton image : Calque > Transparence > Alpha vers selection. Normalement ton brush est sélectionné.
- Dans la fenêtre 'Calques, Canaux, Chemins, Annuler', sélectionne le premier calque (ton image)
- Clique sur Filtres > Flou > Flou gaussien et met le nombre que tu veux. Pour cet exemple, j'ai mis 60.
- Supprime le calque transparent avec le brush.
Voilà mon résultat : 
[*] Brush Contour :
- Ouvre ton image
- Crée un nouveau calque transparent en allant dans Calque > Nouveau Calque. Fait attention que la case transparent soit bien cochée.
- Choisit ton brush puis applique le dans la couleur que tu veux.
- Fait un clic droit sur ton image : Calque > Transparence > Alpha vers selection. Normalement ton brush est sélectionné.
- Clique sur Sélection > Réduire et réduit la sélection de 1 pixel.
- Clique sur Édition > Effacer ou sur la touche 'Suppr'
- Fusionne les calques visibles en appuyant sur 'Ctrl + M'
Voilà mon résultat :
Voilà mon résultat : 
[*] Brush Ombre portée :
- Ouvre ton image
- Crée un nouveau calque transparent en allant dans Calque > Nouveau Calque. Fait attention que la case transparent soit bien cochée.
- Choisit ton brush puis applique le dans la couleur que tu veux.
- Fait un clic droit sur ton image : Calque > Transparence > Alpha vers selection. Normalement ton brush est sélectionné.
- Clique sur Filtres > Ombres et Lumières > Ombre portée et choisit tes options.
Moi, j'ai mit Décalage X : 5 / Décalage Y : 5 / Rayon du flou : 15 / Couleur : Blanc / Opacité : 80 / Permettre le redimensionnement : non.
- Clique sur Édition > Effacer ou sur la touche 'Suppr'
- Fusionne les calques visibles en appuyant sur 'Ctrl + M'
Voilà mon résultat : 
[*] Brush Motif :
- Ouvre ton image
- Crée un nouveau calque transparent en allant dans Calque > Nouveau Calque. Fait attention que la case transparent soit bien cochée.
- Choisit ton brush puis applique le dans la couleur que tu veux.
- Fait un clic droit sur ton image : Calque > Transparence > Alpha vers selection. Normalement ton brush est sélectionné.
- Sélectionne ton motif dans le bas de la fenêtre 'Calques, Canaux, Chemins, Annuler'
- Clique sur Edition > Remplir avec un motif
- Fusionne les calques en appuyant sur les touches 'ctrl + M'
Voilà mon résultat : 
Bien sûr, il existe plein d'autres effets à appliquer sur les brushs, à toi de les découvrir en fouillant dans les filtres et options de ton logiciel 
(c) Drip.Drop [*] Brush Dégradé :- Ouvre ton image - Crée un nouveau calque transparent en allant dans Calque > Nouveau Calque. - Choisi ton brush puis applique le dans la couleur que tu veux - Avec l'outil dégradé, règle toutes les options pour parvenir au résultat que tu veux. - Vérouille le canal alpha, dans la fenêtre des calques - Trace la ligne de ton dégradé : place un point, et glisse la souris, en maintenant le clic gauche. Recommence plusieurs fois si nécessaire. - Fusionne les calques en appuyant sur les touches 'ctrl +M' Mon résultat :  (c) Stella27, sur le modèle de Drip.Drop (c) Stella27, sur le modèle de Drip.Drop - Qwenty a écrit:
. BRUSH INCRUSTÉ .
1. Ouvre ta base
2. Calque >> nouveau calque transparent
3. Applique ton brush sur ce calque transparent
4. Mets ce calque en mode "lumière douce"
5. Et tu auras ton brush incrusté 
*************
Et maintenant ton premier exercice :D J'aimerais que tu teste les effets ci-dessus et que tu me montre les résultats obtenus. Tu peux prendre le support que tu souhaite, je veux juste que les effets soient bien visibles  |
|   | | Nana-smile je suis ici pour apprendre 
Prénom : Dana Nombre de messages : 64 Âge : 26 Localisation : Devant mon écran :P Humeur : Happy :) Date d'inscription : 13/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Mar 1 Mar - 17:06 Mar 1 Mar - 17:06 | |
| Je n'arrive pas au Brush incrusté, tu pourrais mettre une image pour voir ce que ça doit donner s'il te plaît ? Sinon brush Flou :  Contour :  Ombre portée :  Motif :  & Dégradé :  Là c'est sûr qu'on peut voir les brushes xD |
|   | | stella27 je vous enseigne mon savoir 
Prénom : Christelle Nombre de messages : 1009 Âge : 35 Localisation : Normandie Date d'inscription : 17/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Mer 2 Mar - 0:52 Mer 2 Mar - 0:52 | |
| Super, alors en fait si tu n'y arrives pas c'est parce que tu ne trouves pas le mode, je suppose ? Les modes sont là :  et un exemple :  |
|   | | Nana-smile je suis ici pour apprendre 
Prénom : Dana Nombre de messages : 64 Âge : 26 Localisation : Devant mon écran :P Humeur : Happy :) Date d'inscription : 13/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Mer 2 Mar - 13:47 Mer 2 Mar - 13:47 | |
| Ok, j'ai compris :D Merci ! - Spoiler:
|
|   | | stella27 je vous enseigne mon savoir 
Prénom : Christelle Nombre de messages : 1009 Âge : 35 Localisation : Normandie Date d'inscription : 17/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Mer 2 Mar - 23:09 Mer 2 Mar - 23:09 | |
| C'est parfait. Alors comment se passe ton apprivoisement du logiciel ? pas trop peur l'interface ? Moi je t'avoue que la première fois que je l'ai ouvert, ça m'a fait peur  Tellement de choses, et puis ces fenêtres qui se baladent, c'est un peu déroutant. Pour les prochains exercices, j'aimerais que tu utilises un format fixe, comme ça je verrais si tu as bien compris le redimensionnement, et le recadrage des images. Tu pourrais utiliser du 200*320 (pixels), format généralement utilisé pour les avatars, et donc que tu seras amené à utiliser souvent. Je vais te faire un petit topo rapide sur les dégradés, puis je vais te parler des modes de calques. Selon le programme, on voit ça plus tard, mais vu que tu l'a déjà utilisé dans un exo, et que tu vas revoir ça pour le cours sur les textures, je trouve ça plus logique. Et puis c'est d'ailleurs à cause de ça que tu n'as pas réussi l'exo plus vite (bien que dans le cours précédent, j'en avais parlé) Les dégradés - Spoiler:
Les dégradés peuvent être appliqués de différentes manières : - L'outil dégradé Il est présent dans la boîte à Outils, en cliquant sur cet icône :  Dans les options, il est possible de choisir, le dégradé que l'on veut, sa forme, l'opacité, le mode d'application (que nous allons voir dans un prochain cours) - Spoiler:
> Gimp met à disposition différents dégradés, les 4 premiers sont ceux qu'on utilise le plus souvent : . PP vers AP (RGB) : établit un dégradé de 2 couleurs : celle du Premier-plan et celle de l'arrière-plan sont mélangés progressivement . PP vers AP (TSV sens horaire) : il s'agit d'un dégradé de toutes les teintes, situées entre la couleur PP et AP et la couleur d'Arrière-plan, dans le sens horaire sur, le cercle chromatique. . PP vers AP (TSV sens anti-horaire) : il s'agit d'un dégradé de toutes les teintes, situées entre la couleur PP et AP et la couleur d'Arrière-plan, dans le sens anti-horaire, sur le cercle chromatique. . PP vers transparence : dégradé de la couleur du PP, vers la transparence, l'opacité diminue donc au fur et à mesure. > On peut donner différentes formes à un dégradé : A toi de jouer et de regarder toutes les possibilités. > Cocher Inverser , comme son nom l'indique inverse, le sens des couleurs du dégradé > Décalage : cela détermine, le début du mélange de la première couleur avec la seconde. Exemples : | Décalage de 0 | Décalage de 40 |  |  |
> La fonction répétition permet de répéter les formes "linéaire", "bilinéaire", "radiale", "carré", et "conique", en dents de scie, ou en onde triangulaire. Quelques exemples : | Radial; répétition en dents de scie | Radial; répétition en onde triangulaire |  |
 | | Linéaire; répétition en onde triangulaire | Linéaire; répétiont en dents de scie |  |  |
> Tramage : Assemblage particulier des pixels, je trouve la différence peu visible. > Suréchantillage adaptatif : améliore la qualité du dégradé, la différence est flagrante pour le dégradé en forme de spirale. Exemple : | Sans |
Avec |  |  |
- Le MappageIl est possible de remplacer les couleurs d'une image par celles d'un dégradé. Pour cela, après avoir choisi un dégradé (via l'outil dégradé, ou la fenêtre ancrable*), on va dans le menu Couleur> Mappage > Application d'un dégradé. On peut avoir des résultats très sympa. J'aime placé une image sur laquelle j'ai appliqué un dégradé au dessus de l'original, en utilisant un mode de calque. Exemple : | Original | Aplication d'un dégradé Rouge vers Blanc | Image avec le dégradé placé
au dessus de l'original avec le mode superposer |  |  |  |
- Le dégradé appliqué via le pinceau, le crayon, ou l'aérographe. Dans les options de ces 3 outils il est possible de cocher "Couleur à partir du dégradé" Tu peux alors choisir le dégradé que tu souhaites. Exemple : Paramètre : Brush rond, avec un espacement de 125,0%**, dégradé rouge vers blanc méthode : J'ai déplacé ma souris en maintenant le clic gauche. Résultat :  ----------------------------------------- * Pour avoir une vision global des dégradé que l'on a, et en choisir un, on peut utiliser l'onglet présent dans la fenêtre : Brosses, Dégradés, Motifs. Si l'onglet n'est pas présent. Dans la fenêtre des Brush, cliques sur la petites flèches, puis sur Ajouter un onglet, et choisis Dégradés. - Spoiler:
** : L'espacement d'un brush, est l'espace qu'il y aura entre 2 brush lorsque tu maintiendras la clique gauche, en dessinant. On parle de %. Ainsi, si l'espacement est de 0, alors, on obtiendra une ligne sans interruption, si l'espacement est de 100%, la disance entre les 2 brush, sera la taille du brush, si l'espacement est de 200, la distance entre les 2 sera 2fois la taille du brush. Exemples : paramètre : brush rond (utlisation d'un dégradé blanc vers noir); espacement de 0 ou de 100 Méthodologie : j'ai placé 2 points tout en maintenant la touche Maj (ou Shift) | Espacement 0 | Espacement 100 |  | 
|
----------------------------------------------- ----------------------------------------------- Fais des essais et dis moi si tu as compris. J'aimerais que tu me montre un exemple d'un dégradé Radiale (couleurs, répétition, décalage au choix), un mappage d'une photo avec un dégradé, et un dégradé via le pinceau. Si tu as des soucis, n'hésite surtout pas  J'enquille avec la leçon sur les Modes de calques. V. Les modes de calques Dans The Gimp, il y a 21 modes de calques. On les trouve dans la Boîte de dialogue des calques : - Spoiler:
Les couleurs du calque seront combinées avec celles du calque du dessous en fonction du mode affecté. Pour qu'un mode soit appliqué il faut donc au moins 2 calques. Si on aplique un mode à un calque, sans qu'un autre calque ne soit au dessous, l'image demeure la même. Voici une explication des différents modes : - Qwenty a écrit:
- Les différents calques :
Quels effets donnent chaques calques ? Voici un petit répertoire, dans lequel j'ai à chaque fois mis le résultat que j'obtenais lorsque je dupliquais ma base et la mettais dans un certain mode de fusion 
Voici ma base : 
. DISSOUDRE
- Spoiler:
- Citation :
- Comme vous pouvez le remarquer, ce mode se voit très peu, logiquement, vous devriez voir des petits points, comme s'il y avait eu un effet de diffusion. C'est un mode très peu utilisé, car relativement inutile.
. MULTIPLIER
- Spoiler:
- Citation :
- ce mode de fusion ci consiste à multiplier les deux calques, cela le rend relativement foncé, c'est un mode beaucoup utilisé lorsque le second calque est une couleur, l'effet rend assez bien.
. DIVISER
- Spoiler:
 avec un calque #d8bcb9 
- Citation :
- Lorsque l'image est simplement dupliquée puis mise en "diviser" on ne voit presque rien, par contre si au lieu de dupliquer le calque on met un nouveau calque couleur, le résultat rend beaucoup mieux ... la couleur oposé de celle choisie se met un peu partout ... Un peu comme les filtres colorés >> inverser sur photofiltre
 . ECRAN
- Spoiler:
- Citation :
- Pour éclaircir une image plus foncée, ce mode est très efficace ! De plus, on l'utilise pour mettre des textures light.
. SUPERPOSER
- Spoiler:
- Citation :
- L'équivalent de multiplier mais en atténué ! Il donne en général un effet pas mal, essayez le avec un calque de couleurs
 . ECLAIRCIR
- Spoiler:
- Citation :
- Ce mode rend une photo très claire, d'où son nom, un peu comme écran, mais en beaucoup plus prononcé, avec un effet très contrasté faisant ressortir les blands. Mode également utile pour les tetxures light.
. ASSOMBRIR
- Spoiler:
- Citation :
- Ce mode de fusion ci, rend tout foncé, surtout les parties orangées et qui à la base sont déjà "foncées", l'effet ne rend pas toujours bien en opacité 100%, il faut donc la diminuer, avec un calque de couleur, parfois cela rend bien également.
. LUMIERE DURE
- Spoiler:
- Citation :
- Ce mode de fusion ci apporte beaucoup plus d'ombres, ces ombres sont plus marquées également. Il renforce également les textures, les contrastes ... A utiliser avec modération, sauf si la couleur est très pâle à l'origine.
. LUMIERE DOUCE
- Spoiler:
- Citation :
- Ce mode de fusion produit peu d'ombres, l'ombre sera donc diffuse. Les couleurs foncées sont moins prononcées, l'effet est doux, agréable en général. Même avec un calque de couleur, cela rend bien. :)
. EXTRACTION DE GRAIN
- Spoiler:
 avec un calque #d8bcb9 
- Citation :
- Extrait le « grain film » d'un calque et le reverse dans un nouveau calque qui est 100% grain, mais il est aussi utilisé pour donner une impression de gravure en relief à certaines images. Il soustrait la valeur du pixel du calque du dessus de celle du calque du dessous et ajoute 128.
. FUSION DE GRAIN
- Spoiler:
- Citation :
- Ce mode donne du grain au calque actif, en fusionnant le grain du calque sous-jacent (généré par exemple par le mode Extraction de grain) dans le calque courant, abandonnant la version granuleuse du calque originel. Il est l'opposé du mode Extraction de grain. Il additionne le valeurs des pixels des deux calques, puis soustrait 128.
. DIFFERENCE
- Spoiler:
 avec un calque #d8bcb9 
- Citation :
- Le mode Difference soustrait la valeur du pixel du calque de dessus de celle de celui de dessous et conserve la valeur absolue du résultat. Ce mode rend plus claires les régions sombres et plus sombres les régions claires, avec des changements de couleur étranges. Il peut être utile pour inverser des éléments d'une image.
. ADDITION
- Spoiler:
 avec un calque #d8bcb9 
- Citation :
- Additionne les valeurs des pixels à chaque point de l'image, rendant les couleurs plus claires, plus vives. Si le résultat de l'addition est supérieur à 255, la valeur maximum 255 sera attribuée pour ce point de l'image.
. SOUSTRAIT
- Spoiler:
 avec un calque #d8bcb9 
- Citation :
- Soustrait les valeurs des pixels à chaque point de l'image, la rendant plus sombre. Si le résultat est négatif, il est mis à 0.
. ASSOMBRIR SEULEMENT
- Spoiler:
 avec un calque #d8bcb9 
- Citation :
- À chaque point de l'image, la valeur minimum des pixels des 2 calques est affectée au pixel du calque actif. Les calques complètement blancs n'ont pas d'effet sur l'image. Les calques complètement noirs donnent une image noire.
. ECLAIRCIR SEULEMENT
- Spoiler:
 avec un calque #d8bcb9 
- Citation :
- À chaque point de l'image, la valeur maximum des pixels des 2 calques est affectée au pixel du calque actif. Les calques entièrement noirs n'ont aucun effet sur l'image finale et ceux complètement blancs donnent une image entièrement blanche.
. TEINTE
- Spoiler:
avec un calque #d8bcb9 
- Citation :
- Ce mode utilise la teinte du calque Haut mais prend la saturation et la Valeur (Luminosité) dans le calque Bas pour former l'image. Néanmoins, si la saturation du calque Haut est égale à zéro, la teinte est elle aussi prise dans le calque Bas.
. SATURATION
- Spoiler:
avec un calque #d8bcb9 
- Citation :
- Ce mode utilise la saturation du calque Haut et prend la teinte et la Valeur dans le calque Bas pour former l'image.
. COULEUR
- Spoiler:
avec un calque #d8bcb9 
- Citation :
- Ce mode utilise la teinte et la saturation du calque Haut et la Valeur du calque Bas pour former l'image.
. VALEUR
- Spoiler:
avec un calque #d8bcb9 
- Citation :
- Ce mode utilise la Valeur du calque Haut et prend la saturation et la teinte du calque Bas pour former l'image. Vous pouvez l'utiliser pour révéler des détails dans les zones sombres et les zones claires d'une image, sans modifier la saturation.
Les outils de peinture utilisent les mêmes modes pour fusionner la peinture et le fond. Ils possèdent en outre deux modes qui leur sont propres. Vous pouvez sélectionner le mode de peinture dans le menu déroulant « Mode » de la fenêtre d'options de l'outil.
GIMP utilise les mêmes modes pour les outils de peinture, avec en plus deux modes particuliers. Vous trouvez les modes dans la fenêtre d'options de l'outil de peinture. Dans les équations vues plus haut, le « calque inférieur » est le calque actif et le calque « supérieur » est constitué des pixels que vous peignez. Bien entendu, un seul calque est suffisant ici.
QWENTY On peut également faire la même chose avec un calque de couleur, ou encore avec 2 images différentes. Quelques exemples : > base + un calque de couleur Base utilisée :  . Base + calque avec la couleur #d48f5a en mode ...:| Diviser avec une opacité de 40 | Superposer/ opacité de 100 | Extraction de grain/opacité de 100 | Multiplier/opacité de 100 | Couleur/opacité de 100 |  |
 |  |
 |  |
. Base + calque avec la couleur #5ab8d4 en mode ....: | Soustrait/opacité de 60 | Superposer/Opacité de 100 | Fusion de grain/Opacité de 50 |
 |  |
 |
> 2 images différentes J'ai pris celle d'un ciel et une de Dakota Fanning, c'est sur cette dernière que seront appliqué les modes de calque :   - Spoiler:
| Multilplier | Superposer | Ecran | Fusion de grain | Eclaircir seulement | Lumière dure | Assombrir |  |
 | 
|
 |
 |  |  |
-------------
Exercices : 1/ Redimensionne et recadre cette image pour qu'elle ait la taille de 200x320 pixels : - Spoiler:
Voici ce que je te conseille de faire : - Ouvre un nouveau document 200x320 pixels (peu importe la couleur de l'arrière plan) - Copie l'image que je t'ai donnée, puis colle là dans ton document. - Ancre le calque flottant (si tu te souviens bien des cours, il faut appuyer sur la petite feuille blanche, en bas de la fenêtre des calques) - Redimensionne le calque grâce à l'outil de redimensionnement de la boîte à outils (fais le manière proportionnelle) - Bouge le calque grâce à l'outil de Déplacement, jusqu'à obtenir un cadrage qui te plait. - Aplatit ton image - Enregistres en PNG Astuce : quand on rétrécit une grande image, celle-ci devient trouble (beurk). Pour améliorer ça, il existe un filtre génial : "Augmenter les contrastes". Tu le trouveras dans Filtre > Amélioration. Tu peux ensuite régler l'augmentation. Je ne met rarement au dessus de 30. A toi de voir selon ton image.  2/ Sur l'image que tu viens de recadrer, applique des calques de couleurs avec différent mode de calque. N'oublie pas de m'indiquer le code de la couleur et les mode de calques utilisés. 3/ Au dessus de l'image que tu as recadrée, crée un nouveau calque. Applique sur celui-ci un dégradé blanc vers noir. Change le mode de ce calque. Quand tu as trouvé un ou plusieurs résultats que tu trouves approprié, enregistre ton image en png, et montre moi le tout.  4 / Pars à la recherche de 2 images différentes, et applique un mode sur l'un des calques.(comme je l'ai fait dans l'exemple avec Dakota)
|
|   | | Nana-smile je suis ici pour apprendre 
Prénom : Dana Nombre de messages : 64 Âge : 26 Localisation : Devant mon écran :P Humeur : Happy :) Date d'inscription : 13/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Sam 5 Mar - 18:14 Sam 5 Mar - 18:14 | |
| Désolée du retard ^^' Pour l'instant ça va, mais c'est vrai qu'au début, les fenêtres qui se baladent ça fait bizarre ! Exos à faire : - Dégradé Radiale, Mappage d'une photo & Dégradé via le pinceau -> - Spoiler:
- Redimensionner et recadrer l'image -> - Spoiler:
2/ Appliquer sur l'image des calques de couleurs avec différents modes de calques -> - Calque de couleur #d8d48a avec mode Saturation. - Spoiler:
- Calque de couleur #ffecad avec mode Superposer - Spoiler:
- Calque de couleur #d5f0f1 avec mode Multiplier - Spoiler:
3/ Créer un nouveau calque sur l'image. Appliquer sur le calque un dégradé blanc vers noir. Changer le mode de ce calque. - Spoiler:
4/ Rechercher 2 images différentes et appliquer un mode de calque. 1ère image : Mer / 2ie : Katy Perry / Mode : Superposer. - Spoiler:
Sinon j'ai tout compris :D |
|   | | stella27 je vous enseigne mon savoir 
Prénom : Christelle Nombre de messages : 1009 Âge : 35 Localisation : Normandie Date d'inscription : 17/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Sam 5 Mar - 19:54 Sam 5 Mar - 19:54 | |
| Coucou Dana, Oh ne t'inquiètes pas avec le retard. Avec les cours &cie, ce ne doit pas être facile d'avoir du temps. Je vois que tu as bien compris. ça me rassure j'ai eu peur que mes explications ne passent pas  Le résultat avec le mappage est vraiment bizarre XD, m'enfin c'est souvent bizarre. En ce qui concerne les calques de couleurs, j'aime beaucoup le résultat obtenu pour le second. ça réchauffe vraiment la photo. Par contre attention, le redimensionnement n'a pas été fait de manière proportionnelle. L'image est déformée. Penses à vérifié que les 2 maillions soient refermée dans la fenêtre de redimensionnement comme ceci :  Attention, aussi au cadrage, sur le bord gauche on voit un bout d'un calque blanc ou de je ne sais quoi. Pour le dégradé tu as choisis "Couleur" ou "Saturation", je suppose. C'est bien, tu connaît maintenant l'une des méthode pour faire du noir et blanc.  Comment tu as connue HID ? On passe à la suite : *********** VI. Les Patterns Motif (pattern en anglais) : élément graphique qui se répète. Un bon motif, doit, quand on l'applique, n'avoir aucune démarcation. - Qwenty a écrit:
- 1. Ouvre une nouvelle image 200*320
2. Normalement à droite de ton écran, tu as un palette d'outil nommé "calques, canaux, chemins, annuler ect..."; dans le bas de cette palette, se trouve l'outil motif, il doit ressembler à ça :

3. Dans ce "tableau" tu dois choisir le motif de ton choix, moi j'ai choisi le 6ème
4. Edition >> Remplir avec un motif
5. Tu obtiens donc ceci :

6. Ensuite, tu n'as plus qu'à faire ton montage, et hop, voici un résultat :

Tu peux aussi trouver des patterns sur des sites ou forums, comme ici par exemple : https://help-in-design.1fr1.net/patterns-f36/patterns-gris-t74.htm
Pour les utiliser, il faut que tu les enregistres sous : gimp 2.6 >> pattern, éteins ta session 'The Gimp' si tu en as une d'ouverte, puis lorsque tu le réouvres, tu remarqueras que ton pattern, se trouve désormais dedans (:

QWENTY Attention : Tu n'est pas obligé de réouvrir ton Gimp pour voir apparaitre ton motif, il suffit de cliquer sur l'icône "actualiser" (comme pour les brushs) Tu peux également appliqué un motif via l'outil "pot de peinture", regardes bien dans les options  Évidemment comme tu l'as pu voir dans l'exercice sur les brushs, tu peux appliquer un motif sur une sélection. Fais moi un montage 200*320, avec un pattern en fond, au choix, et place y un personnage. Tu n'as pas vu encore les découpages, donc je ne serais pas trop regardante. Je te conseille d'utiliser la gomme.  ***************** Les Textures Texture : Une texture est une image abstraite ou non, que l'on peut utiliser en fond, pour donner des effets particulier à une créa... - Qwenty a écrit:
- Texture Light
1. Ouvre ton image sur laquelle tu veux mettre ta texture light
2. Colle dessus ta texture light
3. Choisis le mode : éclaircir (baisse l'opacité si besoin est)
4. Image >> Aplatir l'image; et sauve ton résultatt (:
5. MOn résultat, cette base : https://2img.net/h/oi41.tinypic.com/28v3aj7.jpg & cette texture : http://www.weplug.com/media209065.html
>> 
(c) QWENTY - Qwenty a écrit:
- TEXTURE NORMALE
1. Ouvre ton image, moi j'ai opté pour celle-ci : https://2img.net/h/oi40.tinypic.com/2iuojtu.png
2. Prends ta texture, moi j'ai pris celle ci : https://2img.net/h/oi44.tinypic.com/6jd54m.png (CREDIT SATIN-DIARY)
3. Colles ta texture sur ton avatar
4. Choisis ton mode de fusion, moi j'ai choisi "Eclaircir seulement", et j'obtiens ceci :

5. Je trouve que la texture sur le visage est "moche", alors je prends la gomme, et je gomme un peu au niveau du visage
6. Je suis satisfaite du résultat, alors j'aplatis mon image, et voici mon résultat :

QWENTY Évidemment, les façons de travailler avec une texture sont variées. J'utilise par exemple, le mode écran pour une texture light. Cela dépend de l'image du dessous, du rendu que tu souhaite donner. J'aimerais que tu suives les méthodes décrites, sur une image ou plusieurs images de ton choix. (toujours au format 200*320 stp). Puis j'aimerais que tu utilises une textures que tu auras cherchés (sur Google Images, Sur Deviantart ou encore sur ce forum  par exemples ) Allez hop, hop, au travail  |
|   | | Nana-smile je suis ici pour apprendre 
Prénom : Dana Nombre de messages : 64 Âge : 26 Localisation : Devant mon écran :P Humeur : Happy :) Date d'inscription : 13/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Dim 6 Mar - 13:23 Dim 6 Mar - 13:23 | |
| Coucou Chistelle :D Je t'avoue que au début, j'avais rien compris du tout ^^' Pour le mappage je suis d'accord mais bon, ça fait encore plus vampire xD Aaah, les maillions étaient pas accrochés ! J'ai connu HID par ma cousine, elle me l'a montré et pis maintenant je prends des cours avec Stella27 Lol ! Bref, voici le montage 200*320 avec le fond au choix et un personnage -> - Spoiler:
C'est ultra moche ce que j'ai fait avec la gomme T.T" Texture light -> - Spoiler:
Texture normale -> - Spoiler:
Aaaaah >< J'arrive pas à enlever ce petit bout de blanc :@ |
|   | | stella27 je vous enseigne mon savoir 
Prénom : Christelle Nombre de messages : 1009 Âge : 35 Localisation : Normandie Date d'inscription : 17/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Dim 6 Mar - 16:38 Dim 6 Mar - 16:38 | |
| Bonjour :) C'est bien un motif que tu as utilisé pour le premier ? Si oui, je le veux bien stp :D Ce n'est pas si mal pour la gomme, par contre attention à ton choix de photo. La tête et le bras coupé, c'est pas génial. Fais en sorte que ça ne se voit pas  Les exercices pour les textures sont très bien. Ce que tu as fait avec la seconde texture, est franchement bien. Le résultat est superbe. Une petite astuce : Sur ton image finale, on voit des bout de texture sur la fille, qui pourrait être enlevé (il y a un petit rond clair en dessous de son épaule, et on voit les "traits" sur ces bras). N'utilises pas la gomme pour cela, car cela enlèvera la jolie couleur. Utilise l'outil de barbouillage (le doigt) pour flouter la texture au niveau du personnage. En tout cas je suis fan, de ce que tu en as fait. Pour le bout blanc, c'est tout simplement parce que tu as trop réduit ton image  Du coup le calque blanc d'arrière plan est visible. Voiloù, on passe maintenant aux Textes  VII. Les textes
- Qwenty a écrit:
- 1. Ouvre ton image
2. Clic sur l'outil Texte
3. Choisis la couleur, la taille, les effets du texte :

4. Ensuite, sélectionne une partie de ton image, partie où tu veux mettre ton texte
5. Une nouvelle fenêtre s'ouvre :

6. Tu y écris ton texte, puis tu clic sur "fermer"
7. Tu remarques que ton texte est désormais écrit sur ton image, si tu veux changer l'emplacement du texte, je te conseille de jouer avec les flèches de ton clavier, c'est plus simple 
8. Une fois fini, aplatis ton image.
9. Mon résultat :

(c) QWENTY Quand tu prend l'outil texte, tu n'est pas obligé de faire une sélection sur ton image, tu peux cliquer qu'une fois sur l'image, et le cadre s'étendra en fonction du texte. Exemple :  - Qwenty a écrit:
- Ecrire en dégradé :
1. Ouvre ton image
2. Clic sur l'outil Texte
3. Choisis la couleur, la taille, les effets du texte :

4. Ensuite, sélectionne une partie de ton image, partie où tu veux mettre ton texte
5. Une nouvelle fenêtre s'ouvre :

6. Tu y écris ton texte, puis tu clic sur "fermer"
7. Tu remarques que ton texte est désormais écrit sur ton image, si tu veux changer l'emplacement du texte, je te conseille de jouer avec les flèches de ton clavier, c'est plus simple 
8. Ensuite, tu clic sur Calque >> Texte vers Sélection >> Ajouter à la sélection
9. Ensuite, clic sur l'icône "dégradé"; choisis le dégradé que tu souhaites, ainsi que l'effet.
10. Sur ton image, sélectionne deux points (ton texte doit être compris entre les deux points), comme si tu mettais un dégradé sur ton image
11. Tu remarqueras que ton texte est désormais en dégradé, tu n'as plus qu'à aplatir l'image et le tour est joué 
12. Mon résultat :

(c) QWENTY - Swanny a écrit:
- TEXTURE INCRUSTÉE DANS UN TEXTE
D'abord, ouvre un nouveau fichier. L'arrière plan de ce fichier doit être spécial, il doit être transparent.

Tu obtiens un fichier "invisble". Crée ton texte. Tu choisis la police, la taille. Tu laisses noir comme couleur et tu peux centrer ton texte grâce àa la "justification"

Une fois ton texte créer, tu colles ta texture sur ton texte. Ça te donnera une calque copiée et une sélection flottante. Pour enlever ces "titres" inutiles, il suffit de créer une nouvelle calque. Elle n'apparaîtra pas, elle enlevera par contre les "titres" inutiles pour que ta calque deviennent une calque copiée.

Tu choisis ton mode : Addition. Ta texture se fondera dans le texte.

Maintenant fusionne les calques ensemble en cliquant sur l'une des calques et en cliquant sur "Fusionner les calques visibles".

Tu as maintenant une texture incrustée dans un texte. Copie là et colle là sur l'image voulue. Le fond étant transparent, on ne verra que le texte.
Résultat:

(c) Swanny - Erika a écrit:
Courber un texte 1.Crée une nouvelle image 2.Ecris ton texte .  3.Vas dans filtes > distortions > courber. 4.Monte la courbe superieure et inferieure selon tes envies afin de courber le texte. Exemple :  Résultat :  (c) Erika - moodytryme a écrit:
CONTOUR AUTOUR DU TEXTEMaintenant on va voir comment mettre un joli contour sur le texte . Donc, comme pour les autres fois, on tape son texte. Le calque de texte apparaît alors. Tu vas cliquer droit sur ce calque, et aller dans Alpha vers selection. Tout ton texte est maintenant sélectionné. Puis tu vas dans Selection agrandir, tu choisis les dimensions que tu veux. Tu crées un nouveau calque, que tu vas faire glisser juste en dessous de ton calque de texte. Puis, il suffit de remplir cette selection avec la couleur de ton choix . Et voilà, le contour est fait. FUNAMBULE ex:  - Qwenty a écrit:
Ecrire avec un contour incrusté1. OUvre ton image 2. Ecris dessus ton texte 3. Clic droit sur le calque >> Alpha vers sélection 4. Sélection >> Agrandir, choisis ici l'écartement de ton contour, moi j'ai pris 3 pixels 5. Sur ta palette, choisis comme couleur d'avant plan celle que tu veux pour ton contour, ici j'ai pris du noir, pour l'incrustation cela rend mieux 6. Calque >> Nouveau Calque; coches la case couleur d'avant plan; clic droit >> sélection >> inverser; appuie sur délete de ton clavier 7. Mets le calque en mode "lumière douce" 8. Et voilà, n'oublie pas d'aplatir l'image, si le mode lumière douce rend mal, n'hésite pas à essayer d'autres mode de fusion  Mon résultat : Mon résultat : (c) QWENTY (c) QWENTY
- Qwenty a écrit:
Ecrire avec une ombre portée1. Ecris ton texte comme tu le souhaites, dans la couleur de ton choix 2. Va sur ton calque texte et clic sur cet icône :  , pour le dupliquer, il se trouve en bas de tes calques 3. Ce calque doit être en couleur noire, si à l'origine ton texte était en une autre couleur, comme moi ici en bleu, double clic dessus pour pouvoir l'éditer et avoir le texte noir  4. 4. Ensuite, clic sur le calque qui est désormais en noir et fait Filtre >> Flou >> Flou Gaussien, et laisses les données déjà encodées 5. Ensuite avec les flèches du clavier, déplaces l'ombre pour qu'elle se situe plus bas, n'hésite pas à diminuer l'opacité, ici j'ai mis 40% d'opacité 6. Aplatis le tout Mon résultat : (c) QWENTY (c) QWENTY
Autre méthode :.Tapes ton texte .Filtres> Ombres et Lumières>Ombre portée . Règle tes paramètres à ta convenance et Valide --exemple avec un décalage de 4px pour x et y; un flou de 6px et une opacité de 30%.  - Miou' a écrit:
- Ecrire avec une ombre interne
1. Ecris ton texte comme tu veux
->Nomme ton calque "Texte"
2. Clique droit sur le calque "Texte"-clique sur "Alpha vers selection"
3. Selection-reduire (reduit suivant la taille de ton texte)
4. Calque-Nouveau GARDE BIEN LA SELECTION DU TEXTE !!
->Nomme ton calque "Ombre interne"
5. Outil Pinceau-Couleur blanc-Remplir la selection
6. Filtre-Flou-Flou gaussien-Valeur: 3,0
7. Boite de calque-Mode-Superposer (ajuster l'opacité selon tes gouts)
8. Outil déplacement-déplacer avec les flèches du claviers (le calque "Ombre interne")
->3 pixels à droite , 2 pixel en bas
Résultat:
 - Miou' a écrit:
- Effet Relief
1. Ecris ton texte
->Nommez le nouveau calque crée "Texte"
2. Clique droit sur le calque "Texte"-clique sur "Alpha vers selection"
3. Sélection - Réduire La valeur doit être correctement choisie afin de ne couvrir qu'une toute petite partie du texte
4. Calque-Nouveau GARDE BIEN LA SELECTION DU TEXTE !!
->Nommez ce calque "Reflet dur"
5. Outil Pinceau-Couleur blanc-Remplir la selection
6. Outil déplacement-déplacer avec les flèches du claviers
->1 pixel à droite , 1 pixel en haut
7. Clique droit sur le calque "Texte"-clique sur "Alpha vers selection"
8. Calque-Nouveau GARDE BIEN LA SELECTION DU TEXTE !!
->Nommez ce calque "Reflet flou" (mettre le claque tout en haut)
9. Outil Pinceau-Couleur blanc-Remplir la selection
10. Filtre-Flou-Flou gaussien-Valeur: 3,0
11. Boite de calque-Mode-Superposer
12. Outil déplacement-déplacer avec les flèches du claviers
->2 pixels à droite , 2 pixels en haut
Résultat:

PS: vous pouvez changer l'opacité de "Relief dur" afin que le rendu sois quasi parfait (comme sur le resultat , j'ai changé l'opacité) Biseautage. Tapes ton texte . Va dans Filtres>Décor>Ajouter un biseau . Règle tes paramètres Voici le résultat obtenu avec une épaisseur de 5 :  - Qwenty a écrit:
. ECRITURE SCINTILLANTE
1. ouvre ta base
2. écris-y ton texte
3. calque >> dupliquer le calque
4. filtre >> flou >> flou gaussien, règles à 30
5. mets le calque en mode "écran"
6. image >> aplatir l'image
Résultat :

Qwenty © HID - Qwenty a écrit:
Texte brillant dégradé:
1. Ouvrez votre image
2. Avec l'outil texte écrivez votre texte, ici "Qwenty" avec la police "ChopinScript", taille 46, couleur noir #000000
3. Calque >> Dupliquer le calque
4. Filtres >> Ombres et lumières >> Effets d'éclairage ; pour ma part j'ai laissé les données telles quelles, et j'ai appuyé sur "valider"
Résultat :

On peut également faire des variantes ..
Par exemple, au point 4, si je décide de faire un dégradé avec une couleur, c'est simple :
- Filtres >> Ombres et Lumières >> Effets d'éclairage :
- Je clique sur l'onglet "lumières" et là, je peux choisir la couleur... ici j'ai pris un bleu ciel:
Résultat :

- Si je veux que mon texte garde sa finesse du début, je peux mettre le calque en mode "écran" :
Résultat :

- Si je désire que mon texte ait un relief blanc en plus, je peux mettre le calque en mode "addition" :
Résultat :

- Vous pouvez vous-même faire des variantes en modifiant certaines données à l'étape 4, autres que celles que j'ai précitées. Par exemple, en allant sur l'onglet "matériau", puis en modifiant les données "brillance" etc...
(c) qwenty - Qwenty a écrit:
Effet néon1. Ouvrez une nouvelle image de la taille de votre choix, avec fond blanc (fichier >> nouveau) 2. Ecrivez dessus votre texte, avec une police assez grande. Ici "QWENTY" police "sans", taille 40 3. Filtres >> alpha vers logo >> néon 4. Une fenêtre s'ouvre. Laissez les données telles qu'elles. Vous pouvez juste changer la couleur de la lueur (ici j'ai mis du vert #26ff8c), puis "valider" 5. Edition >> copier visible 6. Allez sur votre création (ici un avatar d'Ashley Greene) 7. Edition >> coller ; ensuite mettez le calque du texte néon, dans un mode de votre choix (en général : écran, éclaircir seulement...) 8. Moi j'ai mis en mode "différence" 9. Vous n'avez plus qu'à enregistrer QWENTY (c)Résultat : - Spoiler:
- Qwenty a écrit:
Texte effet pixel :
1. Ouvrez votre image
2. Avec l'outil texte écrivez votre texte, ici "Qwenty" avec la police "ChopinScript"
3. Filtre >> Artistiques >> Prédateur ; laissez les données telles quelles "valider"
4. Réglez ensuite la valeur du calque portant le nom "glow layer", pour atténuer l'effet (ici laissé sur 100)
Résultat :

(c) qwenty - Qwenty a écrit:
Quelques notions de base pour le texte :Incliner un texte1.Ouvrez votre base, ici un avatar sur Ashley Greene 2. Ensuite, écrivez votre texte. Ici : "QWENTY", taille 36, police "arial heavy", couleur #e5e5e5 3. Calque >> transformer >> rotation arbitraire. Cette fenêtre s'ouvre : - Spoiler:
4. Régler le chiffre dans "angle". Si vous mettez un nombre positif, votre texte s'inclinera suivant une courbe décroissante Si vous mettez un chiffre négatif, votre texte s'inclinera en une pente croissante Ici, j'ai mis "-25" 5. Image >> Aplatir Résultat : Réduire l'interligneSouvent, quand vous écrivez un texte avec une taille assez grande, il s'étale sur plusieurs lignes. Malheureusement avec the gimp, l'interligne (espace entre les différentes lignes) est assez grand. Voici une petite astuce pour le réduire.1. Réduire l'interligneSouvent, quand vous écrivez un texte avec une taille assez grande, il s'étale sur plusieurs lignes. Malheureusement avec the gimp, l'interligne (espace entre les différentes lignes) est assez grand. Voici une petite astuce pour le réduire.1. Ouvrez votre base, ici un avatar d'Ashley Greene 2. Ecrivez votre texte. Ici, "Qwenty is the best", police "Arial heavy", taille 32, couleur #FFFFFF Vous obtenez quelque chose comme ceci : - Spoiler:
3. Pour réduire l'interligne, vous devez aller sur les options du texte. (Cliquez sur outil Texte, les options sont en dessous : la police, la taille...). En dessous de "justification", vous avez trois petits carrés suivis d'un emplacement pour mettre des chiffres. C'est le deuxième qui règlera l'interligne : - Spoiler:
4. Ici j'ai mis -20, car par exemple, si je mets -68, la seconde partie de mon texte se trouvera au dessus de la première. C'est à vous de choisir la valeur pour l'interligne, vous verrez que le texte se déplacera suivant la valeur que vous mettez ;-) Résultat (c) QWENTY (c) QWENTY
****************** Je veux un exemple pour chacun des effets  Je me rend que je t'en ai donné beaucoup, tu peux poster en plusieurs fois ça ne pose aucun soucis. |
|   | | Nana-smile je suis ici pour apprendre 
Prénom : Dana Nombre de messages : 64 Âge : 26 Localisation : Devant mon écran :P Humeur : Happy :) Date d'inscription : 13/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Jeu 10 Mar - 20:03 Jeu 10 Mar - 20:03 | |
| Ok, donc je commence avec le texte dégradé - Spoiler:
Une texture incrustée dans un texte - Spoiler:
Courber un texte - Spoiler:
Contour incrusté - Spoiler:
Contour - Spoiler:
Ombre portée - Spoiler:
 & 
Ombre interne - Spoiler:
Biseautage - Spoiler:
Ecriture scintillante - Spoiler:
Manque : La suite + Effet relief. Désolée pour les textes & les images "débiles" mais bon, je suis pas douée pour ça ><" |
|   | | stella27 je vous enseigne mon savoir 
Prénom : Christelle Nombre de messages : 1009 Âge : 35 Localisation : Normandie Date d'inscription : 17/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Ven 11 Mar - 0:00 Ven 11 Mar - 0:00 | |
| Coucou, ça me semble bien tous ça, ne t'inquiètes pas pour ton choix de textes et d'image, je voulais surtout voir si tu avez compris les effets.  Je n'ai pas compris, tu as mis l'ombre portée en blanc, c'est ça ?, dans ce cas là, ce n'est plus une ombre   Arf la qualité de l'image, attention quand même, parce que là ça pique les yeux. Pour le tuto de Qwenty, l'effet rend mieux avec des couleurs très clair  As-tu des difficulté pour trouver tes images ? Pour trouver des images d'une stars particulière, tu tapes son nom sur google + gallery. Tu devrais alors avoir pas mal de fansite  Sinon, il y a ce site où tu trouves des photos de pleins de célébrités : http://www.sweetandtalented.com/A bientôt pour la suite  |
|   | | Nana-smile je suis ici pour apprendre 
Prénom : Dana Nombre de messages : 64 Âge : 26 Localisation : Devant mon écran :P Humeur : Happy :) Date d'inscription : 13/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Dim 20 Mar - 12:23 Dim 20 Mar - 12:23 | |
| Désolée de ce loooong retard x) Donc, le truc avec Rihanna, laisse tomber je me suis trompée (: NY >> Promis la prochaine fois je ne prendrais pas des images qui font mal aux yeux ^^ Merci pour le site ! Effet relief -> - Spoiler:
 J'ai eu un peu de mal car à la fin ça en donnait pas le même genre que dans le cours
Texte brillant dégradé -> - Spoiler:
Effet Néon -> - Spoiler:
Effet Pixel -> - Spoiler:
Incliner le texte -> - Spoiler:
Réduire interligne -> - Spoiler:
(-21.0) 
|
|   | | stella27 je vous enseigne mon savoir 
Prénom : Christelle Nombre de messages : 1009 Âge : 35 Localisation : Normandie Date d'inscription : 17/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Mar 22 Mar - 17:23 Mar 22 Mar - 17:23 | |
| Ah zut, j'avais écrit le message hier, j'ai du oublié de le poster  Bref, tout me semble bien. En fait le premier, ce n'est pas un effet relief, mais l'ombre interne  C'est ça qui doit te perturber. Pour l'effet pixel, le e est coupé attention  (D'ailleurs sur ton avatar, c'est pareil) Seul l'effet néon me parait louche...c'est quoi ce rectangle ?  |
|   | | Nana-smile je suis ici pour apprendre 
Prénom : Dana Nombre de messages : 64 Âge : 26 Localisation : Devant mon écran :P Humeur : Happy :) Date d'inscription : 13/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Mar 22 Mar - 18:00 Mar 22 Mar - 18:00 | |
|  Ca y est j'ai compriis !! Effet relief : - Spoiler:
Effet néon : - Spoiler:
J'avais pris le mauvais mode  < Eclaircir seulement
J'ai corrigé l'éffet pixel : - Spoiler:
|
|   | | stella27 je vous enseigne mon savoir 
Prénom : Christelle Nombre de messages : 1009 Âge : 35 Localisation : Normandie Date d'inscription : 17/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Mar 22 Mar - 20:06 Mar 22 Mar - 20:06 | |
| oh ça rend super bien ton relief :D Ah j'ai compris pourquoi ça a fait ça pour l'effet néon...en fait comme tu as laissé les paramètres par défaut, et que le calque du texte est petit, le halo a touché les limites. Je n'avais pas lu le tuto en entier, et je ne fais de la même façon, je fais tout dans la même fenêtre moi...Je vais surement faire un autre tuto pour les prochains élèves. Quand je l'aurais fait, je te le proposerais  On passe aux cadres - Mayu a écrit:
Les cadres
Clique sur les images pour les agrandir:









 Mayu for HID Mayu for HID - Qwenty a écrit:
Cadre dégradé :
1. Ouvre ta créa
2. Calque >> Nouveau Calque >> transparent
3. Clic sur l'outil dégradé ( ), et choisis les couleurs que tu désires avoir sur ton cadre via les couleurs de premier plan et de second plan (clic à chaque fois dessus et choisis tes deux couleurs, ici : #e06666 et #000000) ), et choisis les couleurs que tu désires avoir sur ton cadre via les couleurs de premier plan et de second plan (clic à chaque fois dessus et choisis tes deux couleurs, ici : #e06666 et #000000)
4. Laisse les données du dégradé comme telles (forme : linéaire)
cf. : https://2img.net/h/i945.photobucket.com/albums/ad291/Qwenty/donndgrad.png
5. Tu obtiens donc quelque chose comme ceci :
- Spoiler:
6. Avec l'outil sélection rectangulaire sélectionne ton image dégradée, puis tu fais "clic droit >> sélection >> réduire", et le chiffre que tu mettras en "pixel", sera la taille de la largeur de ton cadre. ici j'ai mis 5, puis "valider"
7. Appuies sur la touche "delete" de ton clavier d'ordinateur, afin d'effacer la partie du dégradé qui va sur ta photo...
8. Il ne te reste plus qu'à aplatir et enregistrer
Résultat :

(c) qwenty
- Bryce a écrit:
Cadre incrusté
Voici mon image de base:
-Sélection=>Tout
-Sélection=>Bordure
Dans la boîte à outils
-Éclaircir/Assombrir
- Spoiler:
Passer la brosse sur la création. La partie sélectionnée est désormais plus foncée ou plus pâle.
Le résultat:
(c) Bryce - Qwenty a écrit:
- Différents petits effets de cadres :
1. Ouvre ta base
2. Sélection >> tout
3. Sélection >> bordure ; là tu choisis le nombre de pixel que tu souhaites pour la largeur de ton cadre. Pour les exemples, j'ai pris "10"
A. Filtres >> artistique >> effet de toile :
Résultat :
- Spoiler:
B. Filtres >> ombres & lumières >> effet d'éclairage
(si tu trouves le contraste trop important, tu peux faire édition >> fondu d'effet d'éclairage, et là diminuer l'opacité  ) )
Résultat :
- Spoiler:
C. Filtres >> détection des bords >> néon
Résultat :
- Spoiler:
D. Couleurs >> désaturer
Résultat :
- Spoiler:
E. Filtres >> distorsion >> trame d'imprimerie
Et règlez comme il suit :
https://2img.net/h/i945.photobucket.com/albums/ad291/Qwenty/resultatESCREENNN.png
Résultat :
- Spoiler:
F. Filtres >> distorsion >> gravure
Hauteur : 2
Résultat :
- Spoiler:
(C) QWENTY - 2010 - Qwenty a écrit:
Cadre pattern :1. Ouvre ton image 2. Clic droit, sélection >> tout 3. Clic droit, sélection >> bordure Là tu choisis la largeur de ton bord (ici 5pixel) 4. Dans tes patterns, tu choisis celui qui te plait 5. Ensuite, Edition >> remplir avec un motif Moi, j'ai pris un motif bleu, et voici le résultat : C'est également cette technique que j'utilise pour avoir un cadre en pointillé. Il suffit d'enregistrer ceci en motif : (en changeant le noir en la couleur que vous souhaitez) - Spoiler:
Résultat :
Cadre en pointillés 1 . Dans la fenêtre de calque, cliques droit sur ta création, et fait alpha vers sélection (Normalement tu vois la sélection apparaître) 2. Sélection > Vers chemin 3. Sélection > Aucune 4. Calque > Nouveau Calque transparent 5. Choisi la couleur de ton cadre 6. Edition > Tracer le chemin 7. Choisi l'épaisseur du contour 8. Coche couleur pleine 9. Clique sur style de ligne : là tu as le choix, soit tu personnalise tes tirets, soit tu choisi l'un des modèles prédéfinis. Enfin, bref, cliques sur ce qu'il te plaît. 10. Cliques sur Tracer 11. Modifie à ta guise la couleur (Couleur>Colorier; si tu as une couleur foncé, augmente la luminosité pour pouvoir changer la couleur), joue avec les modes de fusion. Fais comme tu le souhaite. 12. Enregistres ta création  On peut aussi, après avoir fait sa sélection, directement tracer le contour en pointillé, en faisant Edition> Tracer la sélection. Ma manière de faire permet d'avoir le cadre sur un autre calque, pour le modifier à volonté.  ********************* Je veux un exemple, pour chacun de ces cadres, sur ce que tu veux : un blend, un ava ou sur une simple photo, tu choisis, le principal c'est que je vois le résultat  |
|   | | Nana-smile je suis ici pour apprendre 
Prénom : Dana Nombre de messages : 64 Âge : 26 Localisation : Devant mon écran :P Humeur : Happy :) Date d'inscription : 13/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Mar 22 Mar - 21:37 Mar 22 Mar - 21:37 | |
| Aaah j'en étais sûuure que c'était pas moi XD Méchant tuto' Lol Youpi, les cadres ! Cadre dégradé -> J'ai pris des couleurs flashy ! - Spoiler:
Effet n°1 -> - Spoiler:
Effet n°2 -> - Spoiler:
[  /spoiler] Effet n°3 -> [spoiler] 
Effet n°4 -> - Spoiler:
Effet n°5 -> - Spoiler:
Effet n°6 -> - Spoiler:
Cadre pattern -> Motif "Nops" - Spoiler:
Cadre incrusté -> - Spoiler:
& Cadre en pointillé (Ta méthode) -> - Spoiler:
|
|   | | stella27 je vous enseigne mon savoir 
Prénom : Christelle Nombre de messages : 1009 Âge : 35 Localisation : Normandie Date d'inscription : 17/02/2011
En savoir plus
&& dédicace(s) à:
 |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  Mar 22 Mar - 22:13 Mar 22 Mar - 22:13 | |
| Dis donc, tu carbures  Mais il est où le cadre simple, hein ? Sinon, pour tout les blend jaune, le bord gauche est bizarre. M'enfin, pour l'instant c'est pas grave. Sinon, c'est pas vraiment la faute du tuto, il manque une étape, mais je le referais quand même  J'attends le cadre simple et on passe aux découpages.  |
|   | | |  Sujet: Re: Stella27 - Nana-smile (Exemple de cours) Sujet: Re: Stella27 - Nana-smile (Exemple de cours)  | |
| |
|   | | | | Stella27 - Nana-smile (Exemple de cours) |    |
|
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
